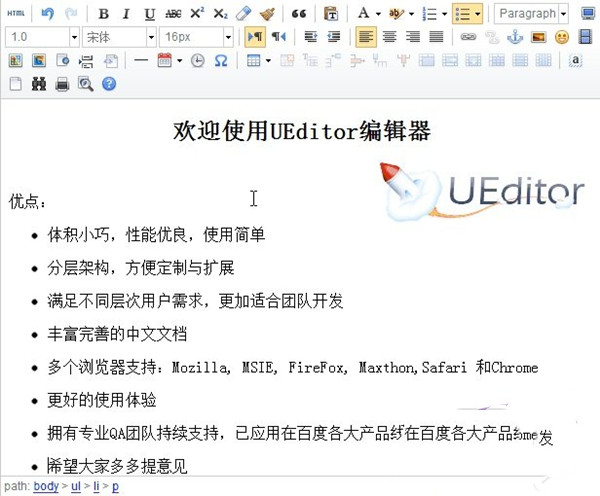
ueditor编辑器是百度公司开发的一套基于全新标准化方案的所见即所得编辑器,开源基于bsd协议,其特点是轻量,可定制好,用户体验好,稳定性强。目前ueditor编辑器支持兼容Mozilla、MSIE、FireFox、Maxthon、Safari和Chrome等浏览器,实现浏览器无差别化。现已应用到百度的重量级产品当中(如百科、经验、旅游、新知、空间等),能够帮助互联网开发者自由传播和使用代码,用户还可以根据实际应用和需求自由定制。有需要的朋友欢迎免费下载使用。

软件功能
1、功能全面
涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。
2、用户体验
屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。
3、开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改。
4、定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
5、专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。
ueditor编辑器使用教程
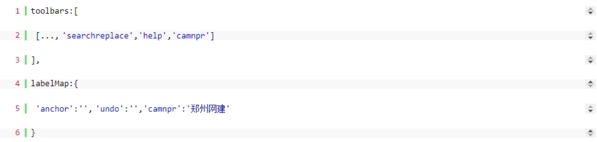
第一步:找到editor_config.js(或者ueditor.config.js)文件中的toolbars参数,增加一个“camnpr”字符串,对应着添加一个labelMap,用于鼠标移上按钮时的提示。

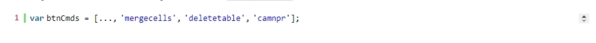
第二步:找到ui/editorui.js文件中的btnCmds数组,在其中同样增加一个“camnpr”字符串。【如果找不到editorui.js,请直接在ueditor.all.js文件里搜索var btnCmds=[】

找到此位置,我们可以看到:

在此我们可以添加一个
'camnpr':'~/dialogs/emotion1/camnpr.html'
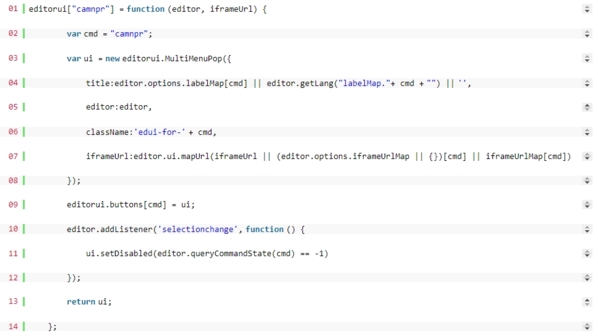
这个camnpr.html页面时自定义的页面,如果你要点击此按钮弹出这个页面,还需要加入如下代码(先在ueditor.all.js页面找到editorui["emotion"]=function在这段代码下边加入):

如果你要此功能,就不要添加【第五步】的操作了。效果图如下:

ueditor编辑器中文版下载-ueditor编辑器电脑版下载 v1.4.3.3绿色版下载地址
远程下载





